Лучшие иностранные текстовые редакторы для Веб-Разработки в 2023 году

Создания линий кода может быть сделано без каких-либо определенного инструмента. Теоретически все, что вам нужно, это простой текстовый редактор, massss, вероятно, это будет не очень продуктивно, особенно, если мы говорим о веб-разработке. Хорошая IDE (Integrated development environment (интегрированная Среда разработки) имеет целью увеличить производительность, минимизировать ошибки (auto-complete, lint, etc.), для облегчения процесса отладки и многое другое.
Проверьте: создание оптимизированных в NodeJS с Typescript, Docker и ESlint
Отделить некоторые из лучших вариантов с открытым исходным кодом, доступных на рынке, не перечислил ни одна программа, платная или только для одной платформы.
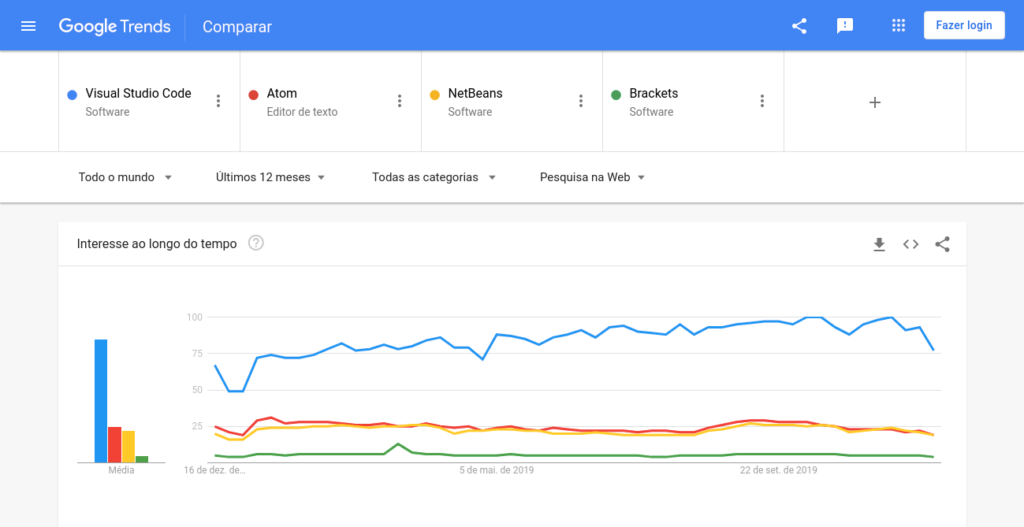
Как любой хороший проект с открытым исходным кодом, сообщество активных за делает все различия, мы можем наблюдать интерес последнего года в рамках темы каждого из Иды указаны:

Мы можем проанализировать, также цифры в их хранилище, мы можем выяснить, если проект работает нормально и обновляется часто, глядя метрики, GitHub , как звезды, issues и дате последнего commit:
| Программы | Google Trends (0 ~ 100) | GitHub Stars | GitHub Issues |
| VS Code | 85 | 88.3 k | 4,043 |
| Atom | 25 | 50.6 k | 454 |
| NetBeans | 22 | 1.2 k | — |
| Brackets | 9 | 30.6 k | 2,441 |
Хорошо, но цифры и моменту не хотят ничего говорить, если вы не адаптировать инструмент, будем вдаваться в подробности и список характеристик дифференциальных каждый из них:
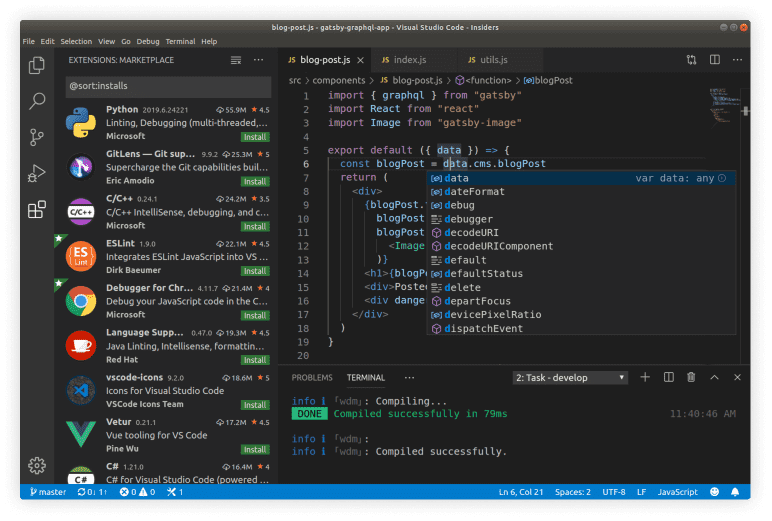
Visual Studio Code

Visual Studio Code или VS Code для близких, который в настоящее время является IDE наиболее популярной для веб-разработки, она поддерживается компанией Microsoft, созданной сообществом. Если вы читали какой-либо другой учебник, мой, наверное, заметили, что в VS Code это редактор выбрали.
VS Code работает практически на всех платформах, таких как Windows, Mac и Linux, это потому, что был разработан на основе другого проекта с открытым исходным кодом, Electron.
Овладеть поддержка почти для всех языков и очень настраиваемый, широкий спектр расширений и плагинов позволяет создать среду разработки, идеально подходит для любой технологии, на выбор, есть JavaScript, C++, C#, Pyhton, PHP, etc.
Проверьте: Топ-6 вопросов для использования в VS Code в 2023 году
Производительность редактора очень хорошо, по сравнению с его конкурентами, но не ждите, установка так же быстро, как открыть свой блокнот, все свои отличные характеристики и функции, имеет свою стоимость машина…
Atom
Atom-это бесплатный текстовый редактор с открытым исходным кодом, разработанный GitHub , который был недавно купленный компанией Microsoft.
Он имеет менеджер пакетов, встроенные для установки новых пакетов или начать создавать свои собственные расширения.
Atom поставляется с предустановленной четыре темы пользовательского интерфейса, и восемь синтаксис в различных оттенках. Сообщество богат и силен также предлагает темы, интересные для всех, чтобы вы могли узнать, что ищете там.
Atom доступна на большинстве операционных систем, таких как Windows, Linux и OS X. Вы можете найти, просмотреть и заменить сообщений без особых усилий.
Из-за интенсивной поддержке сообщества и гибкий дизайн, этот текстовый редактор завоевал много сторонников. Это точно один из лучших Ide для веб-разработки.
NetBeans
NetBeans редактор консолидировалась, он существует, при условии, что я знаю себя, как программист, очень популярный в основном среди разработчиков Java.
Помимо английского, также доступна на многих других языках, таких как японский, упрощенный китайский, русский и бразильский португальский.
NetBeans для Mac OS, Windows и Linux.
Brackets

Brackets-это другой текстовый редактор, невероятно, очень часто используется веб-дизайнерами. Написанный на HTML, JavaScript и CSS, также является платформой с открытым исходным кодом. С интегрированным держателем инструмент визуального и пре-процессорами, становится легко и интересно, дизайн веб-сайтов.
Сохранить себе или поделиться:











